

A definitive guide for building a modern website. Know what happens behind the scenes in adapttive.com.
Hello, everyone! this is a blog about building a fantastic and modern blog on everything that is free (yes free).
If you are still facing a question that why develop your own blog? You can use any ready-to-use solution available in the market and that is also free.
For example:
Building a blog is about learning how to develop a complete solution and practical experience. So let's start!
-
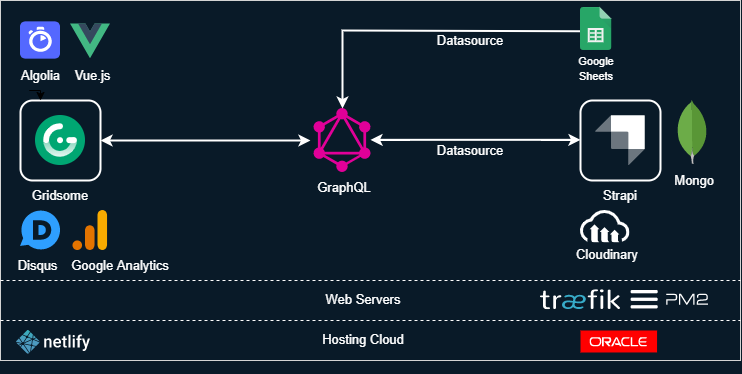
This website is built having 3 principles in mind:
- Modern Stack/JAMStack
- Everything Free & Open Source
- Dev Experience (everything on javascript)

-
A domain
- The first thing is to find a perfect name for your blog. You can use your name if you want it to be a brand.
-
There several websites I search domain, you can check it out:
- dropcatch.com: It provides domains which are expiring and you might find a cool domain on very cheap rates.
- get.dev/get.tech: .dev/.tech TLDs are really popular these days and prices are very affordable. Few others are also there, you check this article for TLDs available.
- godaddy.com/namebright.com/namecheap.com: are few domain registrars I use.
- Just to start you can use the free subdomain provided by Netlify and later add your own domain to the same website. Deploying on Netlify is explained in deployments section
- Multi-level domain setup (another article by me you should look into)
-
A data storage
-
By data storage, I mean where your content will exists. There are a lot of options depends on how flexible and agile you want things. Most of the content storage method I have mentioned below:
-
Strapi CMS: Its the CMS I choose. Strapi is an open-source koajs based next-gen headless CMS.
- You can start by looking into the Strapi starter template created by me while building this blog.
-
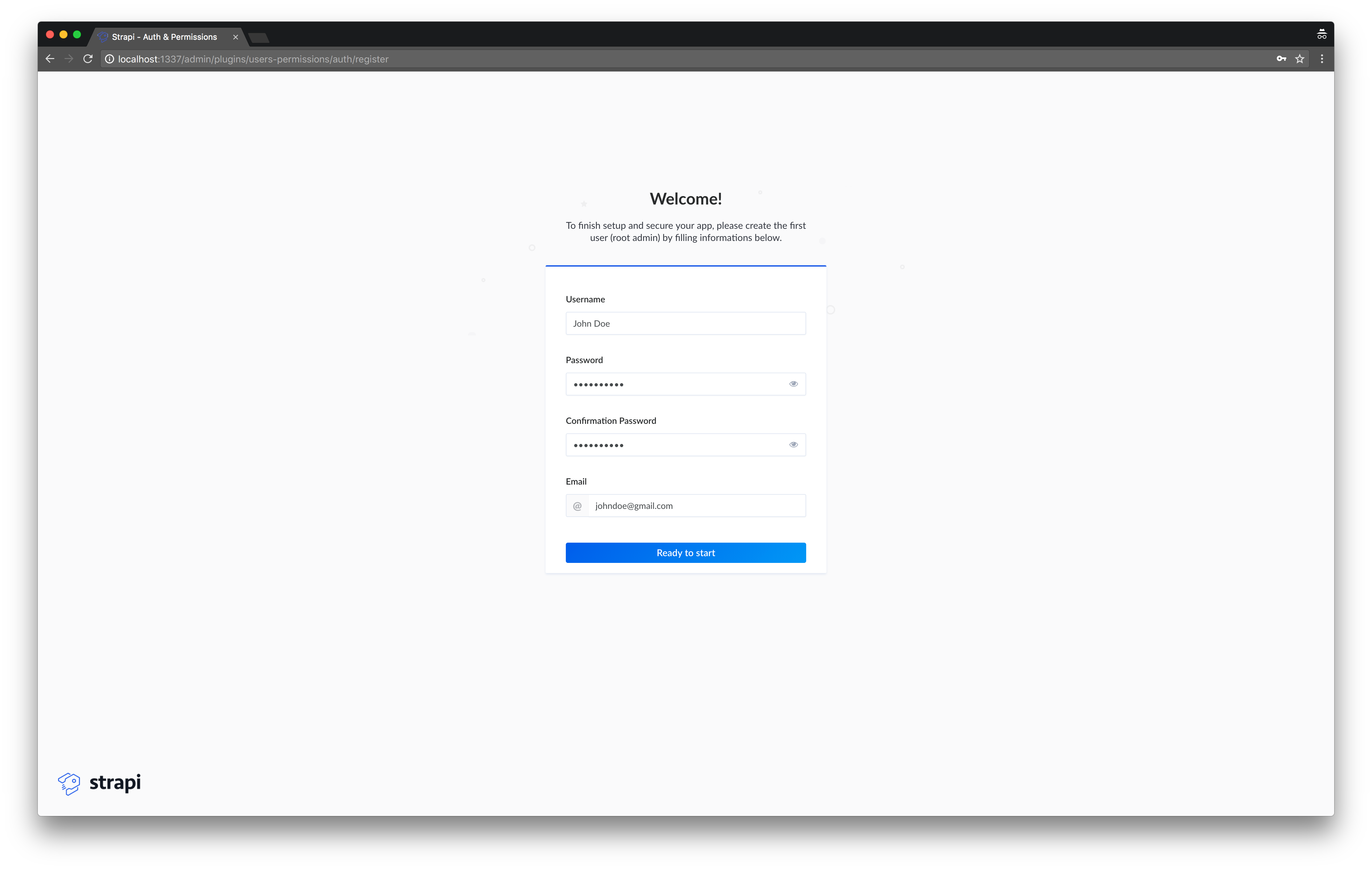
How to setup: Have a look for the installation guide once Create a new project from template:
# Using Yarn yarn create strapi-app my-app-name --template https://github.com/adapttive/strapi-template-blog # Or using NPM npx create-strapi-app my-app-name --template https://github.com/adapttive/strapi-template-blogStart the project
yarn develop or npm run developOpen your localhost

-
Things to know:
- Types: Single Types and Collection Types
- Dynamic Components
- Shared and Section Components
- Relations
-
Content:
- Articles
- Categories
- Authors
- Tags
- Mongo Atlas Cloud: I am using the free 512MB instances from MongoDB Atlas.
-
-
An UI (frontend)
-
Gridsome
-
Gridsome Theme
- There a lot of starters available to boost the development, I have also created a starter, which I am using in this website based on gridsome.org
- Seo: SSR, Meta, Sitemap, Robots.txt
- GraphQL
- Vuejs
-
- UA (Universal Analytics) is deprecated by Google and is disabled by default.
- GA (Google Analytics V4) uses Gtag
- Google Ads
- Cloudinary
- PWA
- Search/Algolia Docsearch
- Contact Form/MailChimp
- unDraw: Open-source illustrations
- Disqus for comments
- OneSignal for push notifications
-
-
Deployments
-
Ecommerce (future plans)
- Done! Thank you for reading. Please comment if I missed anything. Feedbacks are welcomed.

